Cara Meningkatkan Kecepatan Halaman Seluler – Tingkatkan kecepatan halaman seluler Anda! Dan ubah pembeli online Anda menjadi pembeli yang puas dan senang. Lalu bagaimmana caranya ?…
Saat ini, banyak orang mengakses web dari perangkat seluler daripada dari desktop. Sayangnya, sebagian bear webmaster belum melakukan pekerjaan untuk untuk membuat loading web lebih cepat.
Terjadi semacam paradoks di mana koneksi internet menjadi lebih baik, tetapi kecepatan halaman seluler sebagian besar belum membaik wkwkw …
Dalam beberapa kasus, bahkan menjadi lebih buruk.
Pada saat yang sama, semua orang tahu betapa pentingnya kecepatan. Sudah sangatjelas bahwa bahwa situs yang lebih cepat memiliki rasio konversi yang lebih tinggi, rasio pentalan yang lebih rendah, dan secara keseluruhan – pengalaman pengguna (UX) yang lebih baik.
Itu sebabnya dalam artikel ini, kami akan membahas teknik paling penting untuk mengoptimalkan kecepatan halaman seluler.
Tapi pertama-tama, dua hal penting yang perlu diingat tentang web seluler.
Daftar Isi
1. Mengapa Kecepatan Seluler Menjadi Masalah?
Di seluler area pandang yang kecil, ini berarti memiliki lebih sedikit ruang untuk bekerja. Itulah mengapa mudah untuk mengacaukan halaman dengan tombol, gambar, dan konten lain yang tidak perlu.
Meskipun ini secara tradisional merupakan masalah desain.
Kadang permsalanya adalah dengan perangkat seluler yang kurang baik alias lemot. Faktanya, karena kebanyakan orang di web tidak menggunakan iPhone terbaru atau perangkat Android kelas atas. Menurut Alex Russel:
“ASP (harga jual rata-rata) di seluruh dunia 18 bulan lalu adalah ~$300USD, jadi kinerja rata-rata dalam armada yang dikerahkan dapat diwakili oleh perangkat seharga $300 mulai pertengahan 2019. Moto G7 sangat terlihat seperti itu.”
Pada saat yang sama, rata-rata bobot halaman seluler meningkat hampir 10 kali lipat sejak 2011.

Rata-rata halaman web sekarang mengirimkan lebih banyak CSS, JavaScript, gambar, video, dan lebih banyak hal lainnya daripada sebelumnya!
Jadi, kita memiliki lebih sedikit ruang dan lebih sedikit dalam berkreasiuntuk mendongkrak kecepatan web.
2. Pengiriman Lebih Sedikit Sumber Daya
Sekali lagi, salah satu masalah kecepatan seluler terbesar adalah jumlah sumber daya yang kita kirimkan ke browser.
CSS, JavaScript, font, gambar, video – semuanya adalah inklusi standar di situs web modern. Kerangka kerja JavaScript (JS) yang populer juga menambah lebih kompleks dan rumit. Masalahnya adalah semakin banyak hal yang kita tambahkan, semakin berat kinerja website .. sehigga semakin lemot saja.
Berikut adalah beberapahal penting yang dapat dilakukan untuk mengurangi jumlah sumber daya yang di kirim:
Pertama, kita tidak perlu khawatir untuk menghapus elemen yang tidak perlu, termasuk slider, pop-up, gambar, dan video. Jika sesuatu tidak menambah pengalaman pengguna maka hapuslah.
tools Google Optimize memungkinkan kita untuk menguji A/B apa yang diperlukan dan apa yang tidak. Misalnya, kita siapekan satu halaman dengan elemen lebih sedikit dan menguji bagaimana konversi dibandingkan dengan versi regulernya.
Dalam hal kode, JS sering menjadi masalah terbesar dalam hal kinerja web. Itu sebabnya kami harus memastikan tidak ada skrip yang tidak digunakan atau tidak perlu di situs.
DevTools Chrome menyediakan cara untuk melihat berapa banyak CSS atau JS pada halaman yang tidak digunakan.
Kita juga dapat menemukan info itu di panel “Sumber” di bawah tab “Cakupan”.

Bilah merah menunjukkan berapa banyak sumber daya yang tetap tidak digunakan di halaman.
Tentu saja, menemukan kode ini adalah bagian yang mudah. Refactoring adalah di mana hal-hal menjadi sulit. Namun, tidak ada pengganti untuk proses ini – Anda (atau tim pengembang Anda) perlu menggali basis kode dan mencari tahu apa yang dapat dioptimalkan. Situs Web.dev menawarkan banyak panduan pengoptimalan JS yang berguna, yang dapat mempermudah tugas ini.
Terakhir, menggabungkan beberapa file CSS/JS menjadi hanya satu file CSS/JS juga mengurangi jumlah file. Teknik ini disebut penggabungan kode.
3. Pengiriman Sumber Daya yang Lebih Ringan
Sekarang kita telah menghapus sumber daya yang tidak perlu, saatnya untuk membuat apa yang tersisa lebih ringan.
Ada beberapa praktik terbaik yang dapat membantu kami di sini:
- Kompresi kode. Kompresi membuat file HTML, CSS dan JS lebih ringan dengan menerapkan algoritma yang berbeda untuk menulis ulang kode biner mereka dan mengkodekan informasi menggunakan bit yang lebih sedikit. Banyak perusahaan hosting melakukan ini secara default, jadi ada baiknya memeriksa dengan penyedia hosting Anda.
- Minifikasi kode. Minifikasi menghapus bagian yang tidak perlu dari kode seperti komentar, spasi, dan jeda baris. Kerangka kerja pengembangan web populer secara otomatis menghasilkan file yang diperkecil (yang biasanya memiliki “.min” di namanya), jadi sekali lagi – periksa apakah situs Anda sudah melakukan ini.
- Memilih jenis gambar yang benar. Gambar seringkali merupakan elemen terbesar pada halaman, jadi kita perlu mengoptimalkannya. Untuk logo, bentuk geometris dan seni rupa, SVG adalah pemenang format yang jelas. Untuk sebagian besar gambar lain, WebP atau JPEG memberikan keseimbangan yang bagus antara kualitas dan ukuran file. Namun, situs yang benar-benar membutuhkan gambar berkualitas tinggi (seperti situs fotografi atau seni) mungkin harus tetap menggunakan PNG, meskipun kecepatannya akan menurun.
- Bereksperimenlah dengan tingkat kompresi gambar. Mirip dengan kompresi kode, kompresi gambar juga membuat file lebih ringan. Tentu saja, saat kita menaikkan tingkat kompresi, kualitas gambar juga semakin buruk. Itulah mengapa kita perlu bereksperimen dan menemukan keseimbangan yang tepat antara kecepatan dan kualitas gambar. Aplikasi Squoosh menyediakan cara mudah untuk melakukannya.
Lazy Loading dan Gambar Responsif
Hal lain yang dapat kita lakukan adalah membantu browser memuat hanya gambar yang sedang dilihat pengunjung. Ini dapat sangat mengurangi waktu buka halaman awal.
Teknik ini disebut image lazy loading (atau menunda gambar di luar layar) dan itu mutlak harus dilakukan. Dampaknya pada waktu muat bisa lebih besar daripada mengompresi gambar dan mengubah jenisnya. Pemuatan malas juga dapat diterapkan pada video.
Kita cukup menambahkan loading=”lazy” ke markup HTML untuk gambar yang seharusnya dimuat dengan lambat.
Sayangnya, pada pertengahan 2021, metode ini tidak didukung oleh semua browser. Jika kita ingin cakupan penuh, kita harus menggunakan alat atau menulis beberapa kode JS.
Kesalahan besar lain yang dilakukan pemilik situs web adalah menggunakan satu gambar besar untuk semua viewports. Pada awalnya, itu terdengar seperti ide yang bagus karena gambar yang besar tidak akan kehilangan kualitas saat menyusut.
Jika sebuah gambar memiliki lebar 700px, itu mungkin terlihat bagus pada tampilan 300px. Tetapi semua 700px masih harus diproses dan itu merupakan pemborosan bandwidth yang besar.
Salah satu solusi di sini adalah dengan menggunakan atribut srcset, yang memungkinkan kami memberikan variasi gambar yang berbeda. Setelah itu, browser memilih yang terbaik, tergantung pada viewport.
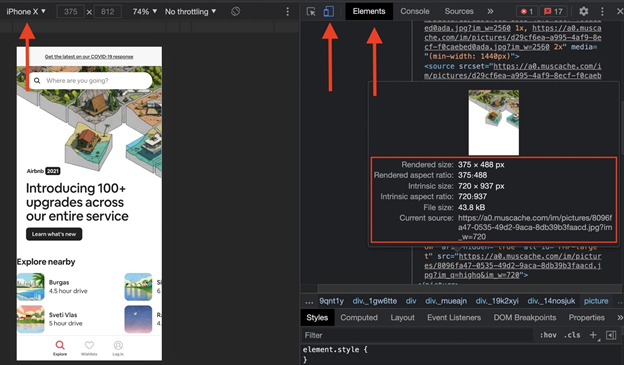
Beberapa situs web besar menggunakan pendekatan ini, termasuk Airbnb:

Yang harus kita lakukan adalah menjalankan beberapa tes dengan DevTools untuk melihat bagaimana setiap gambar terlihat pada perangkat yang berbeda. Ini membantu menentukan ukuran gambar yang akan disediakan.

Sekali lagi, bagian terbaiknya di sini adalah browser melakukan tugas berat dalam memutuskan kapan harus menayangkan setiap gambar.
4. Membantu Browser Membuat Halaman Lebih Cepat
Jadi, kita sekarang mengirimkan lebih sedikit sumber daya yang lebih ringan. Kita juga sudah mengurangi waktu buka halaman awal dengan pemuatan lambat dan menyediakan gambar dengan ukuran berbeda tergantung pada area pandang.
Itu awal yang bagus untuk meningkatkan kecepatan halaman seluler.
Saatnya adalah membantu browser memvisualisasikan halaman lebih cepat.
Masalah besar di sini (sekali lagi) adalah CSS dan JS. Kedua sumber daya tersebut memblokir perenderan karena browser perlu menghentikan apa yang sedang mereka lakukan dan memproses setiap file CSS dan JS yang mereka temukan.
Singkatnya, browser harus mengunduh, mengurai, dan menjalankan file-file ini sebelum melanjutkan dengan hal lain seperti merender halaman atau menanggapi interaksi pengguna.
Itu sebabnya kita harus pintar tentang cara kita mengirimkan CSS dan JS. Ada beberapa teknik yang dapat membantu kita dalam hal itu:
- Yang pertama adalah CSS Kritis. Ini melibatkan pencarian CSS yang bertanggung jawab atas konten paruh atas dan memasukkannya ke dalam tag kepala halaman. Melakukan hal itu membantu browser memprioritaskan dan merender konten paruh atas dengan cepat, yang sangat penting untuk pengalaman pengguna. Kemudian memuat sisa CSS secara asinkron.
- Kita juga dapat mengurangi CSS yang tidak digunakan pada suatu halaman. Seringkali, aturan CSS diproses, meskipun tidak diterapkan pada halaman saat ini. Misalnya, jika kita berada di halaman beranda, kita tidak memerlukan CSS yang menata postingan blog dan sebaliknya. Tetapi karena aturan ada dalam stylesheet global, browser harus menanganinya, terlepas dari apakah mereka berkontribusi apa pun ke halaman. Mengurangi CSS yang tidak digunakan ini membantu browser merender halaman lebih cepat dengan mengurangi jumlah operasi yang harus mereka lakukan. Menerapkan CSS Kritis dan menghapus CSS yang tidak digunakan keduanya dapat diotomatisasi dengan NitroPack.
- Kita juga dapat membuat skrip JS non-blocking dengan atribut async. Skrip JS dengan atribut ini dimuat di latar belakang dan dijalankan saat siap. DOM dan skrip lainnya tidak menunggunya. Teknik ini biasanya diterapkan pada analitik dan skrip iklan yang disediakan oleh perusahaan seperti Google dan Facebook.

- Terakhir, pemecahan kode bisa sangat bermanfaat ketika berhadapan dengan JS. Idenya di sini adalah untuk membagi bundel JS dan hanya mengirim kode yang diperlukan untuk rute awal. Ini meminimalkan jumlah skrip yang perlu diproses pada satu waktu. Pemisahan kode adalah fitur di bundler populer seperti Webpack dan Rollup, jadi ada banyak informasi tentang cara menerapkan teknik ini.
5. Uji Situs Anda Secara Teratur dan Fokuskan Pengalaman Pengguna (UX)
Semua yang dibahas di sini adalah suatu keharusan jika Anda menginginkan halaman seluler yang cepat. Pada saat yang sama, walaupun masih ada banyak teknik optimasi lainnya.
Menguji halaman terpenting Anda secara teratur dapat membantu Anda menemukan area lain untuk peningkatan dan memahami bagaimana pengalaman orang-orang yang sebenarnya di situs Anda.
Alat populer untuk pekerjaan ini adalah Google’s PageSpeed Insights.
Tools ini memberikan banyak saran peningkatan yang berguna di bagian “Peluang” dan “Diagnostik”. Lebih penting lagi, ini menunjukkan metrik dari pengguna nyata (dalam laporan data lapangan)

Pastikan untuk memantau metrik rel user ini dengan cermat. Mereka adalah indikator terbaik tentang pengalaman pengunjung situs Anda.
Google Search Console juga menyediakan data lapangan (yaitu, metrik pengguna nyata) dalam laporan Data Web Inti.

Kita dapat menggunakannya untuk melacak kinerja kumpulan halaman.
Alat yang lebih canggih seperti GTmetrix dan WebPageTest dapat memberi kita lebih banyak wawasan tentang bagaimana orang-orang dengan perangkat dan koneksi jaringan yang berbeda melihat situs.

6. Jadikan Kecepatan sebagai Prioritas
Membuat daftar tip dan trik memang bagus, tetapi jarang cukup untuk mendorong tindakan yang berarti.
Untuk sebagian besar bisnis, kinerja web tidak semenarik mendesain halaman baru, menambahkan fungsionalitas, atau memasarkan produk. Tetapi kecepatan dapat menjadi faktor penentu keberhasilan utama untuk kesuksesan online Anda. Dan Anda harus memperlakukannya dengan tepat.
Jika Anda menjalankan situs Anda sendiri, beban itu ada pada Anda. Teliti strategi pengoptimalan, bicarakan dengan para ahli, dan cari add-on/plugin yang dapat membantu Anda mengotomatiskan prosesnya. Ini tidak akan mudah, tetapi manfaatnya bisa sangat besar.
Di sisi lain, jika Anda memiliki tim yang lebih besar, Anda perlu mengatur semua orang di halaman yang sama. Pengoptimalan kecepatan biasanya memerlukan pekerjaan teknik, jadi, paling tidak, tim pengembang harus terlibat secara dekat.
Untuk melihat dampak nyata dari kinerja, Anda harus menghubungkan kecepatan dengan metrik bisnis penting seperti rasio konversi. Biasanya, ini berarti melibatkan tim pemasaran.
Terlepas dari struktur perusahaan Anda, setiap orang perlu memahami mengapa kecepatan sangat penting. Itu penting untuk keberhasilan usaha.
Pendeknya:
Uji situs Anda, temukan area masalah, dan ajak semua orang memahami pentingnya pengoptimalan kinerja. Semoga berhasil!
